#
GraphQL IDE
GraphQL IDEs are quick and convenient ways to develop and test your GraphQL APIs, by making request on it without having to worry about setting up all the proper HTTP method, headers, and body.
Pioneer with any web framework integrations* such as the Vapor will be able to host GraphQL IDE on the same path used for all other operations.
*As long as the web framework integrations are created properly
Pioneer will disable any GraphQL IDE automatically regardless of the specified parameter, if introspection is disabled, as GraphQL IDE relies on introspection to provide syntax highlighting.
#
Apollo Sandbox
Apollo Sandbox is in browser GraphQL IDE developed by Apollo GraphQL and their choice of replacement for

Embedded version of Apollo Sandbox served similarly to
let server = Pioneer(
...,
playground: .sandbox
)CORS need to be configured for the specific web framework used with Pioneer.
let server = Pioneer(
...,
playground: .redirect(to: .apolloSandbox)
)You can also just set this up on your own
#
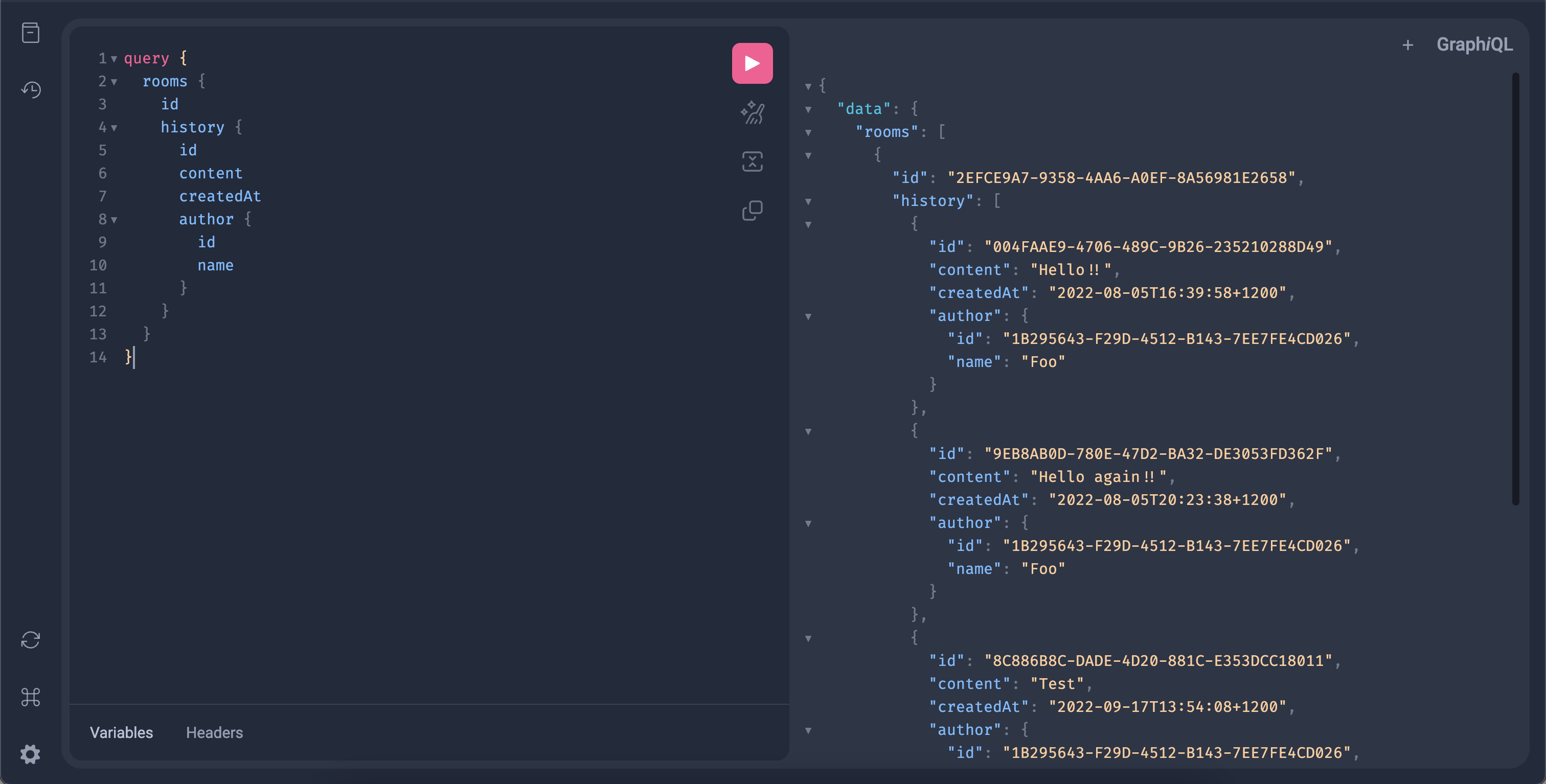
GraphiQL
GraphiQL is the official GraphQL IDE by the GraphQL Foundation. The current GraphiQL version has met feature parity with

let server = Pioneer(
...,
playground: .graphiql
)
#
GraphQL Playground
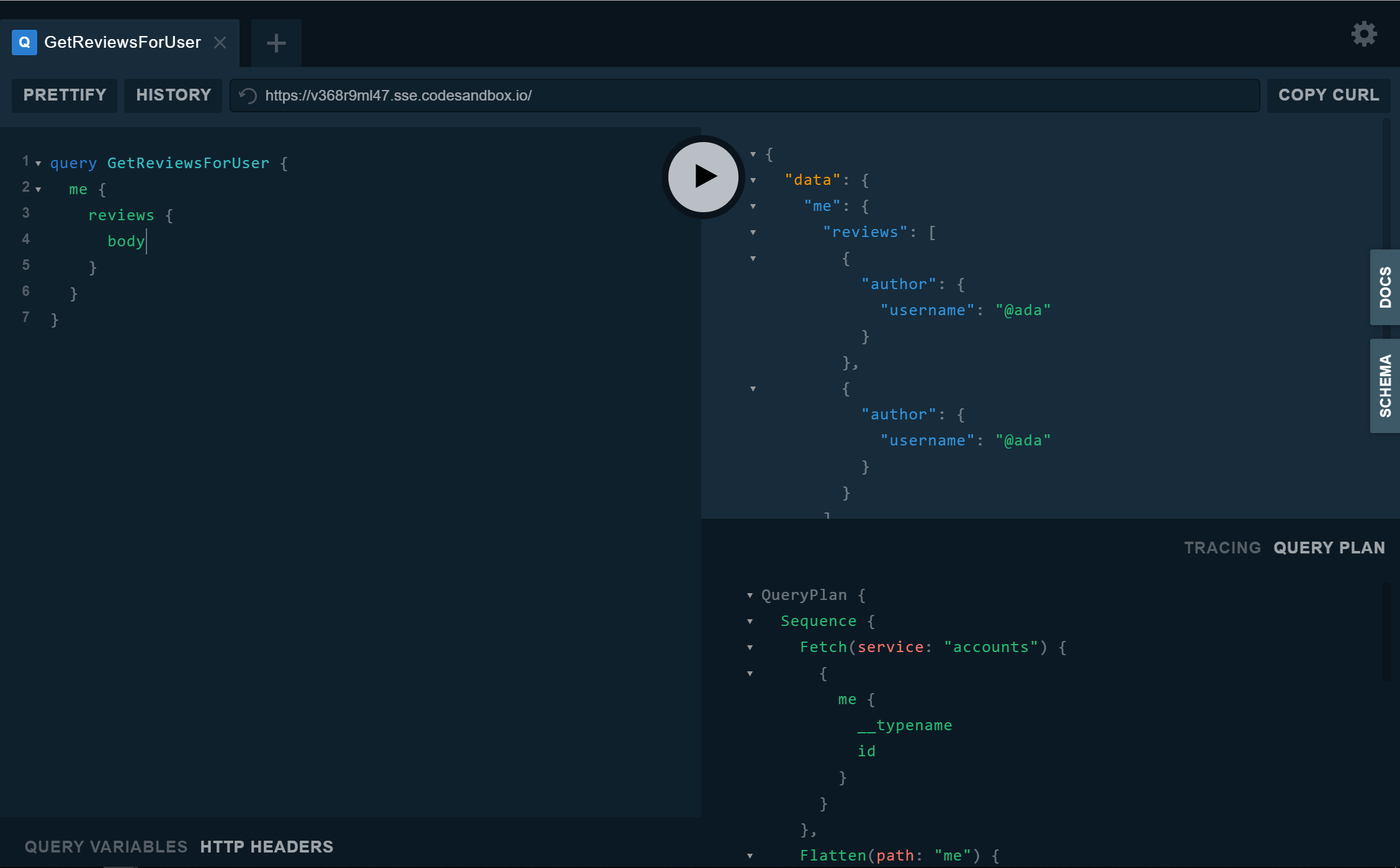
The most common GraphQL IDE is graphql-playground which is a variant of the original GraphiQL with some added improvement, both UI and certain functionalities.
The

let server = Pioneer(
...,
playground: .playground
)
#
Banana Cake Pop
Banana Cake Pop is both a cloud hosted in browser and a downloable application GraphQL IDE developed by people over at ChilliCream. Banana Cake Pop provide all features available in

CORS need to be configured for the specific web framework used with Pioneer.
let server = Pioneer(
...,
playground: .redirect(to: .bananaCakePop)
)You can also just set this up on your own