#GraphQL IDE
GraphQL IDEs are quick and convenient ways to develop and test your GraphQL APIs, by making request on it without having to worry about setting up all the proper HTTP method, headers, and body.
Pioneer with any web framework integrations* such as the Vapor will be able to host GraphQL IDE on the same path used for all other operations.
*As long as the web framework integrations are created properly
Pioneer will disable any GraphQL IDE automatically regardless of the specified parameter, if introspection is disabled, as GraphQL IDE relies on introspection to provide syntax highlighting.
#Apollo Sandbox
Apollo Sandbox is in browser GraphQL IDE developed by Apollo GraphQL and their choice of replacement for GraphQL Playground. Apollo Sandbox provide all features available in GraphQL Playground and a lot more.

Embedded version of Apollo Sandbox served similarly to GraphiQL without needing to setup CORS.
CORS need to be configured for the specific web framework used with Pioneer.
You can also just set this up on your own
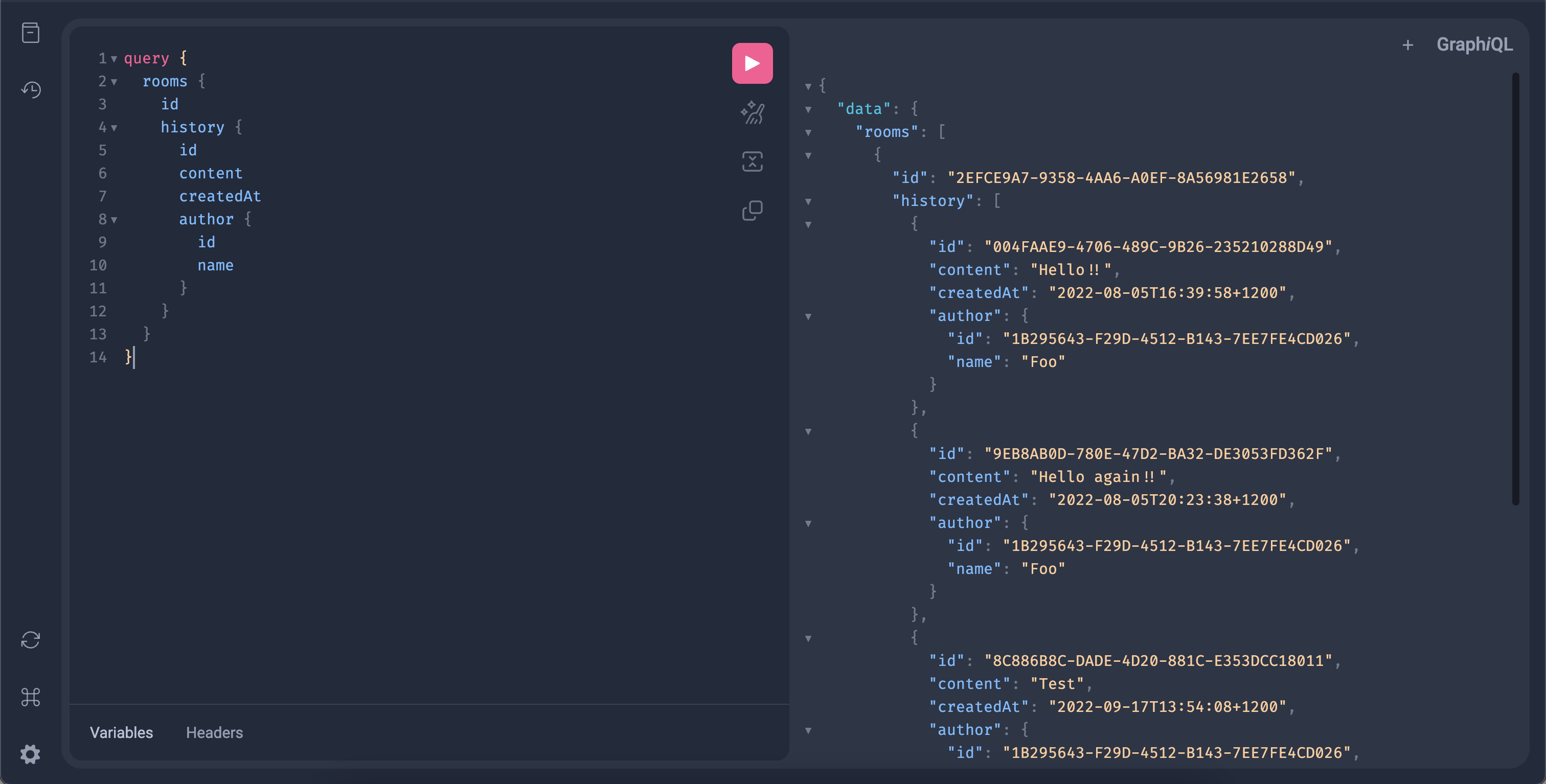
#GraphiQL
GraphiQL is the official GraphQL IDE by the GraphQL Foundation. The current GraphiQL version has met feature parity with GraphQL Playground.

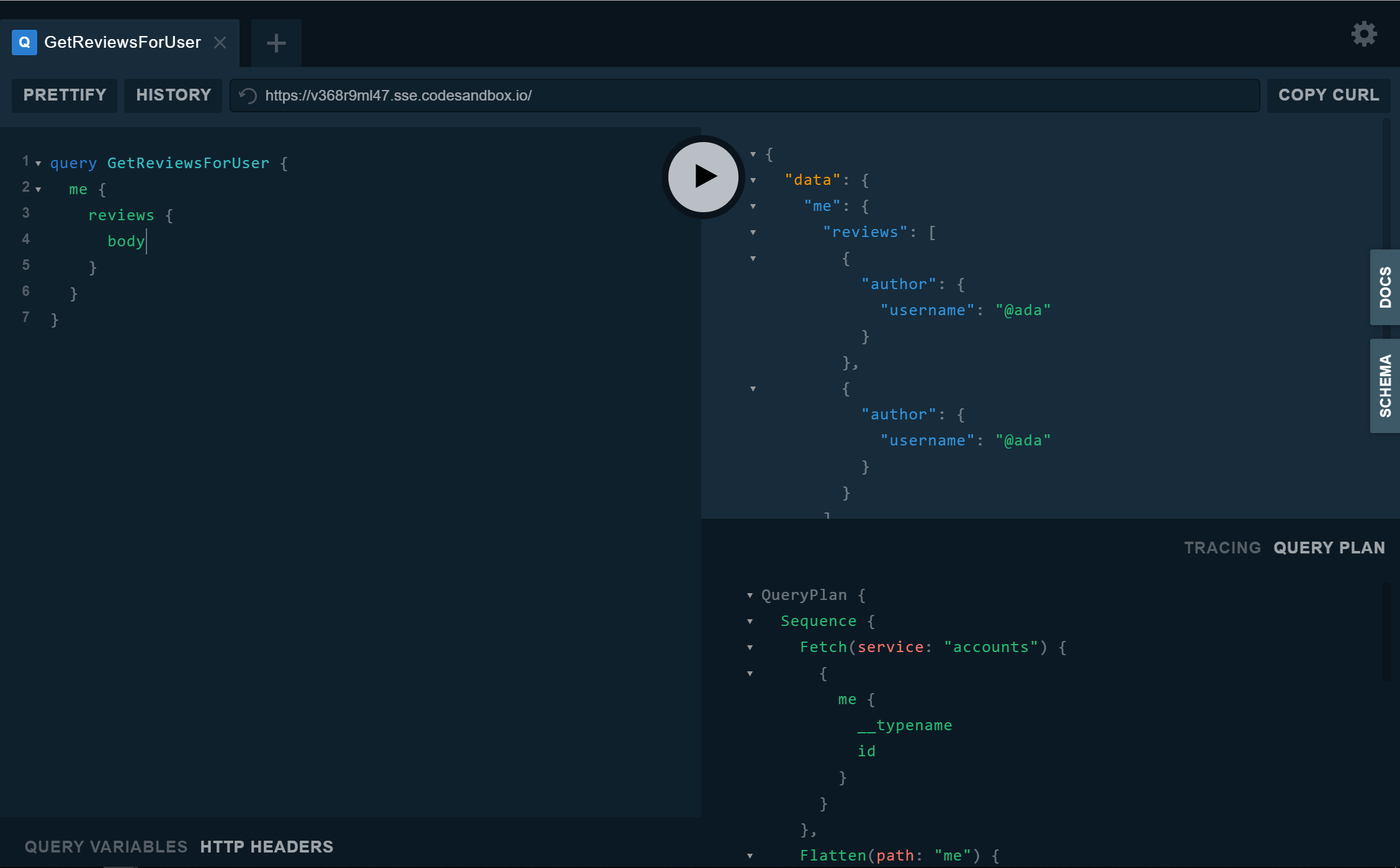
#GraphQL Playground
The most common GraphQL IDE is graphql-playground which is a variant of the original GraphiQL with some added improvement, both UI and certain functionalities.
The GraphQL Playground project has been retired. Pioneer will still have this option. However, it recommended to use something else as we don't recommend long-term use of this unmaintained project.

#Banana Cake Pop
Banana Cake Pop is both a cloud hosted in browser and a downloable application GraphQL IDE developed by people over at ChilliCream. Banana Cake Pop provide all features available in GraphQL Playground and a few more. However when using the cloud based solution, you required to specify a CORS configuration similar to Apollo Sandbox.

CORS need to be configured for the specific web framework used with Pioneer.
You can also just set this up on your own