#GraphQL IDE
You're viewing documentation for a previous version of this software. Switch to the latest stable version
GraphQL IDEs are quick and convenient ways to develop and test your GraphQL APIs, by making request on it without having to worry about setting up all the proper HTTP method, headers, and body.
Introspection
Pioneer will disable any GraphQL IDE automatically regardless of the specified parameter, if introspection is disabled, as GraphQL IDE relies on introspection to provide syntax highlighting.
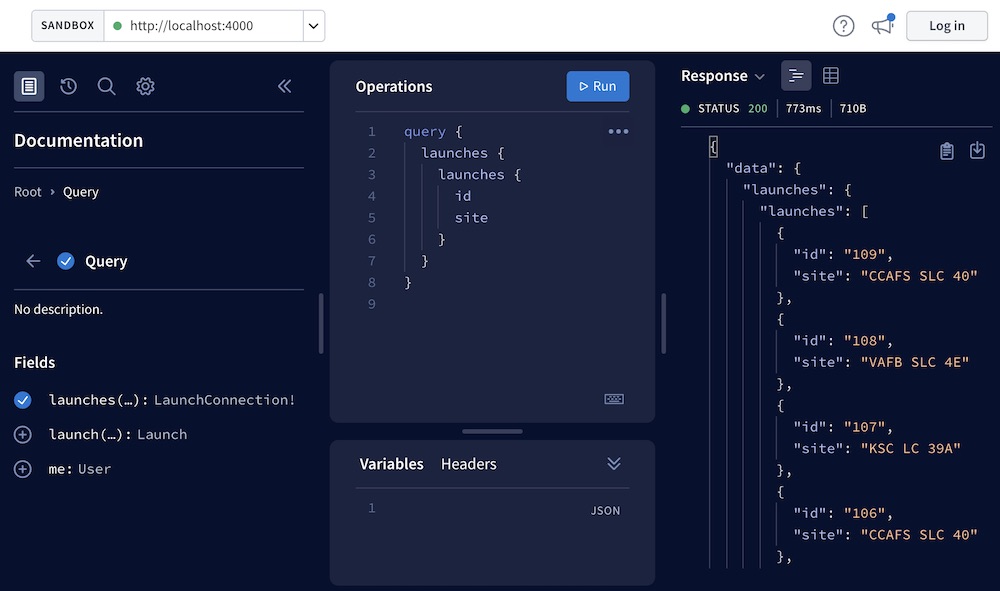
#Apollo Sandbox
Apollo Sandbox is in browser GraphQL IDE developed by Apollo GraphQL and their choice of replacement for GraphQL Playground. Apollo Sandbox provide all features available in GraphQL Playground and a lot more.

Pioneer can provide 2 option for setting up Apollo Sandbox:
Embedded version of Apollo Sandbox served similarly to GraphiQL without needing to setup CORS.
Afterwards, you can go to ./playground to open a instance of Apollo Sandbox whether it is the cloud or the locally embedded version.
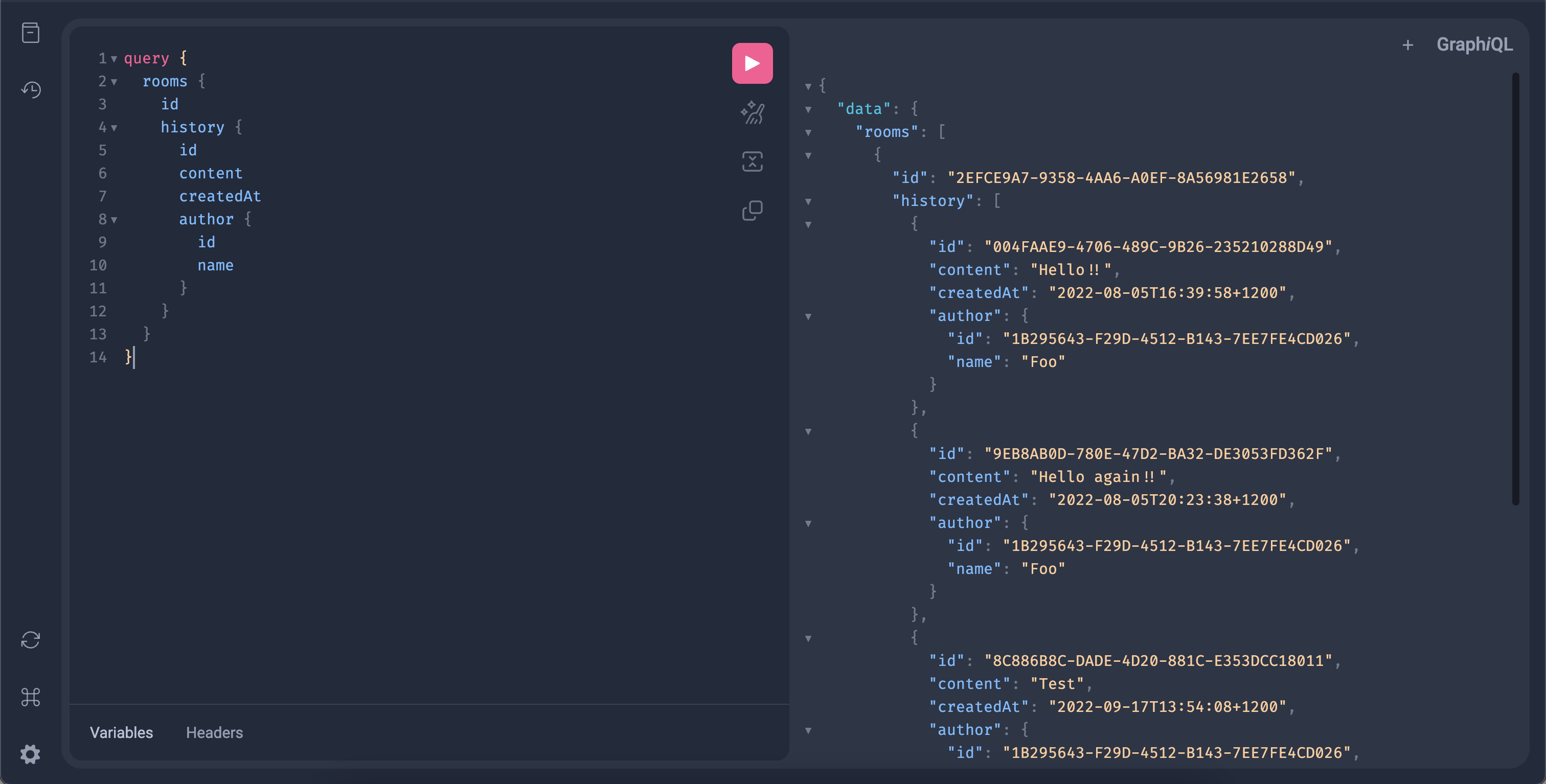
#GraphiQL
GraphiQL is the official GraphQL IDE by the GraphQL Foundation. The current GraphiQL version has met feature parity with GraphQL Playground (*mostly).

GraphiQL is self hosted in-browser version (There is an electron app for it). Pioneer can host GraphiQL at the /playground endpoint.
This will result in
GraphiQL is the current default option for IDE as it is the only IDE that can be locally hosted and have the most support for all GraphQL features. Despite that, we still recommend trying out the other options to see which one fits your use case best.
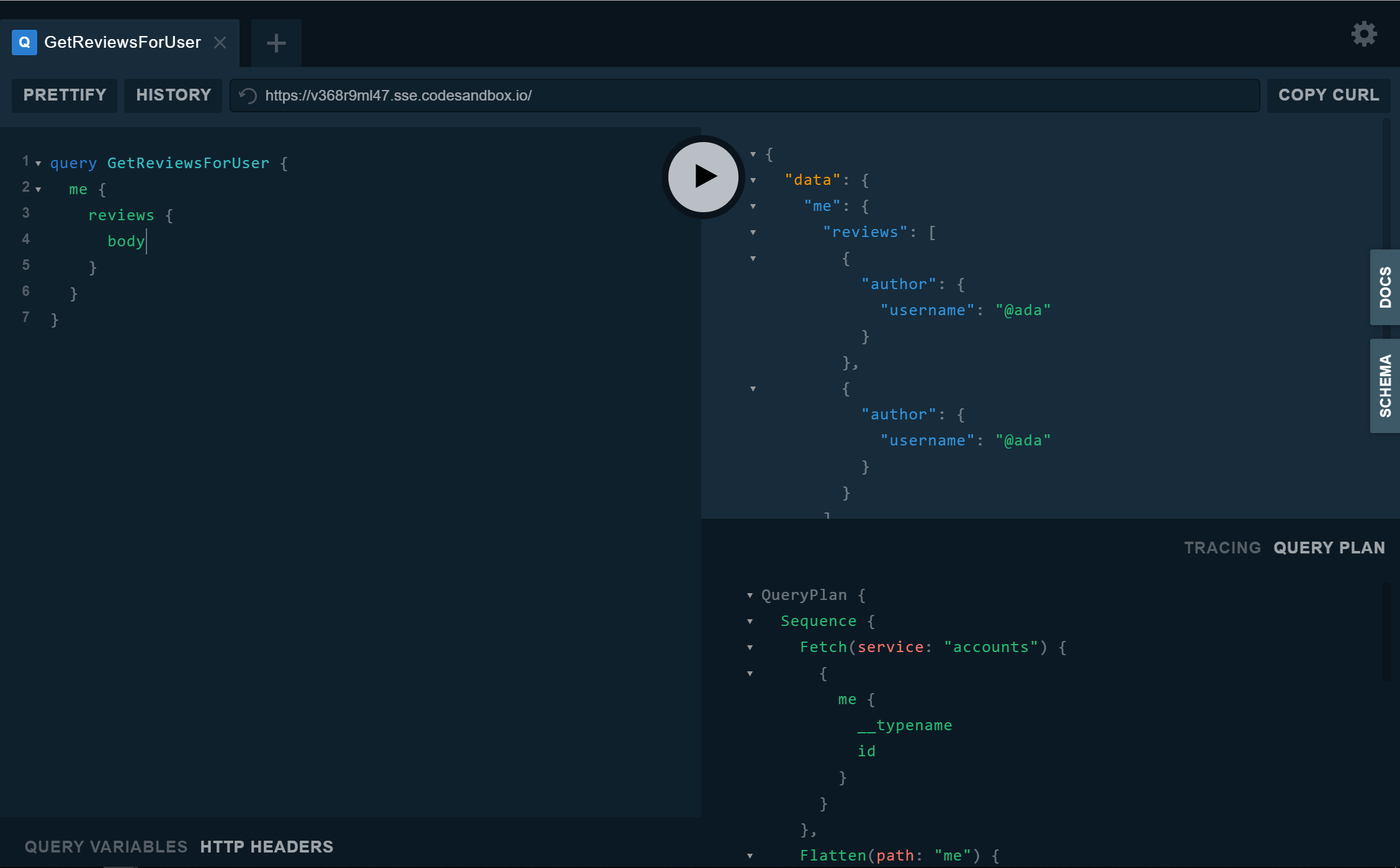
#GraphQL Playground
The most common GraphQL IDE is graphql-playground which is a variant of the original GraphiQL with some added improvement, both UI and certain functionalities.
Retired
The GraphQL Playground project has been retired. Pioneer will still have this option. However, it recommended to use something else as we don't recommend long-term use of this unmaintained project.

GraphQL Playground is self-hosted in-browser version. Pioneer can host a GraphQL Playground at the /playground endpoint by specifying it in the initialzer.
This will result in
#Banana Cake Pop
Banana Cake Pop is both a cloud hosted in browser and a downloable application GraphQL IDE developed by people over at ChilliCream. Banana Cake Pop provide all features available in GraphQL Playground and a few more. However when using the cloud based solution, you required to specify a CORS configuration similar to Apollo Sandbox.

Pioneer also can provide redirecting route (at /playground) to Banana Cake Pop and a CORSMiddleware.Configuration for for the cloud based Banana Cake Pop at https://eat.bananacakepop.com/.
You can also just set this up on your own